
如何使Hibernate @Lock注释对Oracle DB有效?
我偶然发现了在Oracle DB中锁定行的问题。锁定的目的是防止一个以上的事务从DB读取数据,因为该数据会影响新数据的生成并在事务方面发生更改。为了进行锁定,我将@Lock注释放在SpringData find方法上,该方法检索参与事务的数据。@Lock(LockModeType.PESSIMISTIC_WRITE)User findUserById(@Param("id") String operatorId);实...
2024-01-10
是否应该将package-lock.json文件添加到.gitignore?
要锁定项目上安装的依赖项的版本,该命令将npm install创建一个名为的文件package-lock.json。这是从Node.jsv8.0.0和npmv5.0.0开始的,您可能已经知道了。尽管有Node.js和npm关于提交此文件的建议,但是关于何时应避免这样做的一些担忧也是一个选择。通常,我们致力于项目,但这是一个奇特的问题。虽然我们...
2024-01-10
如何将`yarn.lock`与`package.json`同步?
我使用安装了一个软件包yarn add--dev,并运行其安装过程,在安装过程中,该软件包还安装了其他几个软件包,并将其添加到package.json(devDependencies假设)中,我假设使用 。很好,但是现在我yarn.lock不同步了。同步yarn.lock到当前状态的正确,非手动方法是package.json什么?编辑:yarn check将缺少的软件包...
2024-01-10
为什么不能在lock语句的主体内使用'await'运算符?
锁定语句中不允许使用C#(.NET Async CTP)中的await关键字。从MSDN: 同步函数,查询表达式,异常处理语句的catch或finally块, 或不安全的上下文中。我认为由于某种原因,对于编译器团队而言,这既困难又不可能。我尝试了using语句:class Async{ public static async Task<IDisposable> Lock(object obj) { ...
2024-01-10
材质UI CardMedia上的图像
我在从CardMedia图片上的道具获取图片时遇到了一些麻烦:<Card className={classes.card}> <CardMedia className={classes.img} image={this.props.recipe.thumbnail} /> <CardContent className={classes.content}> <Typography gutterBottom variant="headline" co...
2024-01-10
集团的数据,并计算平均值,SD
我有DF看起来像这样集团的数据,并计算平均值,SD options(scipen=999) df = data.frame(imei = c(35745407328, 35745407328, 35745407328, 35745407328, 35745407328, 35745407328, 35745407328, 35745407328, 35745407328, 35745407328, 35745407328, 3574...
2024-01-10
【WPS教程】如何在思维导图中的节点间插入连线?
使用 WPS Office 打开思维导图,选中要连线的节点。依次点击“插入”--->“关联”。拖动连线,到需要关联的节点即可。...
2024-01-10
【WPS教程】如何根据字体类型查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体类型”上,根据需要选择黑体、圆体、行书、行楷等类型 选择后即可根据类型查看相关的字体。...
2024-01-10
《怪物猎人崛起》大剑武器改动方法分享
怪物猎人崛起游戏中的大剑武器有哪些改动?这款游戏在今天正式的上架Steam商城了,大剑是有些中一把使用范围很广的武器,不过该武器也是比较难使用的,不少新入坑的玩家都不了解这把武器该怎么玩,那么下面就请看小编为大家带来的大剑武器的强度介绍吧。 《怪物猎人崛起》大剑武器...
2024-01-10
原神2.0版野伏众讨伐路线图示分享
原神2.0版新加了敌人之一:野伏众,并且击败后会掉落的刀镡是神里的突破材料,本文为大家分享原神2.0版野伏众讨伐路线图示,想了解的玩家一起来看看吧。有几个太偏远的地点没有收录。...
2024-01-10
原神1.6版本砂糖崛起详解
原神1.6版本更细以来,剧变反应加强,砂糖一跃变成版本之子。伤害高控制足,她伤害高的原因究竟是什么呢?让我们一起来看看吧!比如实战中砂糖当魔王武装驾驶员的时候,大多数时候都是风扩散出去的雷来感电,吃到是砂糖的800多精通,而剩下皇女行秋北斗自己触发的感电又受到了砂糖加200精通...
2024-01-10
《怪物猎人崛起》最强武器排行榜详解
怪物猎人崛起自上线以来就有各种五花八门的武器,但很多小伙伴都不明白各个武器的强度如何,这里小编带来了一份详细攻略,希望可以帮助到大家!今天找了几个日本的头部攻略网站给出的怪物猎人崛起最强武器排行榜,我们一起来看看。筛选的大致标准如下:S 超高的输出以及优秀的安定感,虽...
2024-01-10
使命召唤战区第四赛季武器与配件平衡性调整说明
《使命召唤:战区》目前已经更新第四赛季,新版本对部分武器和配件进行了平衡性调整,下面为大家带来使命召唤战区第四赛季武器与配件平衡性调整说明,有需要的玩家可以参考。武器平衡战术步枪CR-56 AMAX上半身伤害倍率从1.2降低至1.1Groza最低伤害从18增加至23上半身伤害倍率从1.1增加至1.2下半身伤...
2024-01-10
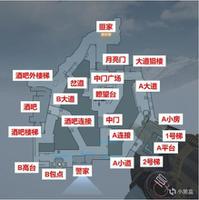
CFHD鹰眼地图进攻及防守思路分享
CFHD中鹰眼这张地图的进攻和防守路线是怎样的?可能有些玩家还不太了解,下面为大家带来CFHD鹰眼地图进攻及防守思路分享,一起来看看了解一下吧。鹰眼地图进攻及防守思路蓝色进攻路线:在岔道口时,我们有岔路口、B大道两条进攻路线可供选择。由于B大道很容易受到来自酒吧楼梯和酒吧连接的双...
2024-01-10
原神2.0雷主武器、圣遗物及配队推荐
《原神》2.0版本开放稻妻地图后,玩家可以通过稻妻地区的七天神像共鸣来使主角转化为雷属性,那么雷属性的主角该怎么培养呢?这里小编带来了一份详细攻略,希望可以帮助到大家!雷主实用性会比风岩高一点,可以给【全队充能】,自己也有较高的充能,可以频繁大招。同样不推荐作为站场主C使...
2024-01-10
无主之地3赞恩72级加点与配装推荐
无主之地3中每位人物技能均不一致,那么游戏中有哪些有趣的玩法?感兴趣的玩家一起来看看无主之地3赞恩72级加点与配装推荐吧,希望能对各位玩家有所帮助。技能加点与上面一样的你可以把“大混战”的2点放到“争分夺秒”或者蓝系的“冷枪”武器受福:主动技能失效,接下来2个弹匣获得100%元素...
2024-01-10
《怪物猎人崛起》斩斧武器玩法心得分享
怪物猎人崛起游戏中斩斧这把武器该怎么去玩?这把武器许多玩家都玩不懂,因为变样和不同形态下的玩法比较多,想要玩好这把武器的话就需要很长时间的练习,那么今天小编会为大家分享一下这把武器的玩法心得,感兴趣的玩家们快来看看吧。 《怪物猎人崛起》斩斧武器玩法心得分享 ...
2024-01-10
永劫无间S0赛季结算奖励与新赛季前瞻
永劫无间的官方在昨天发布了S0赛季结算奖励与新赛季预告,不了解具体内容的玩家一起来看看这篇永劫无间S0赛季结算奖励与新赛季前瞻吧,希望能帮到大家。永劫无间S0赛季结算奖励与新赛季前瞻很快,我们将告别S0赛季,在S1赛季中“天选之人”模式的积分规则将有较大更新。同时,更休闲与更竞技...
2024-01-10
冰汽时代无尽严酷通关套路分享
《冰汽时代》无尽模式与严酷模式都提高了游戏的难度,有没有什么安稳通关的套路?现在就给大家分享《冰汽时代》无尽严酷通关套路,一起来学习一下吧! 先说科技吧,采集多少资源都由科技决定 一般是-20度开局,-30也没关系,晚上补多个救护站即可 起手灯塔 不管是-20还是-30度开...
2024-01-10
《帝国神话》领悟点石碑汇总分享
帝国神话领悟点石碑是领取领取点的重要途径, 很多小伙伴还没有进行获取到,今天给大家带来了全地图的领悟点石碑位置,小伙伴们可以作为参考,一起看下《帝国神话》领悟点石碑汇总分享吧。帝国神话领悟点石碑在哪高等级技能需要领悟点才能点出来天赋后期解锁需要领悟点和天赋书,总共需要...
2024-01-10
《英雄联盟》11.24版本卡莎最新玩法出装思路
英雄联盟11.24版本中的卡莎该怎么去出装呢?在每一个新版本里面都要不断的去改变打法思路,对于大家来说,不断的去开创各种新打法才是上分的好选择,那么为了让大家都能够快速的了解,下面小编初一十五就为玩家们来介绍一下11.24版本里面卡莎的最新出装吧。 《英雄联盟》11.24版本卡...
2024-01-10
古拉顿性格配招
古拉顿配招方案有1、血牛型:隐蔽石砾+断崖之剑/地震+龙尾/吼叫/电磁波+火焰拳/喷烟。2、暴走型:剑舞/岩切(或者都带)+断崖之剑+火焰拳+石刃/龙爪。玩家可根据具体的队伍配置来调整技能组合。 古拉顿介绍: 古拉顿又称固拉多,它是一种巨型、两足、长相与恐龙相像,全身被红色、片状、起护甲作...
2024-01-10
山海镜花龙玉怎么获得?龙玉八大获取途径分享
《山海镜花》中龙玉得到挺大的影响,那么山海镜花龙玉怎么获得?今日小编给各位整理了《山海镜花》龙玉八大获取途径分享, 还不了解的朋友赶快到游戏里获得吧。 1、完成任务 每日任务:每一天上线游戏,做完每日任务,就能轻松到账50龙玉,一礼拜出来总有350,穷年累月同样是一笔客观性的大...
2024-01-10
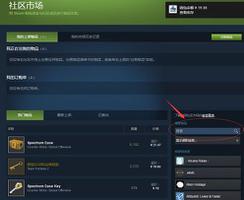
CSGO胸章与奖牌详解
CS:GO在游戏中你所装备的胸章和奖牌可以在游戏头像左上方和游戏内计分板展示,装备一个帅气的胸章会让你显得与众不同,在队友和对手心中获得更高的印象分。下面小编就分别介绍下胸章和奖牌。 胸章: 胸章不同于购买大行动赠送的硬币和服役等级到达40级发放的服役勋章,胸章的获取途径只有打...
2024-01-10
原神托马武器该如何选择
在原神这款手游中有很多玩家都对托马的武器十分好奇,目前托马在游戏中的星级是四星,玩家们都对托马的武器使用不是很了解,托马是使用长枪的,下面来为大家推荐适用于托马的几个武器,如果你对此十分好奇的话就千万不要错过了,感兴趣的话就快来看看吧。 托马强势武器分享 托马目前在游...
2024-01-10

